Итак, мы открыли новый документ. Всё просто и понятно, перед нами рабочая область, на Timeline (это сверху) всего один слой.
На верхней панели откроем вкладку Modify -> Document. В появившемся окне Document Properties установим размеры нашей галереи, соответственно они должны быть больше размера ваших изображений. Также необходимо выделить свободное место под инструменты навигации и элементы оформления. Устанавливаем значение Frame Rate равное 30 или 31, на худой конец 25. Если Default значение у вас равно 12, то качество анимации будет несколько хуже.
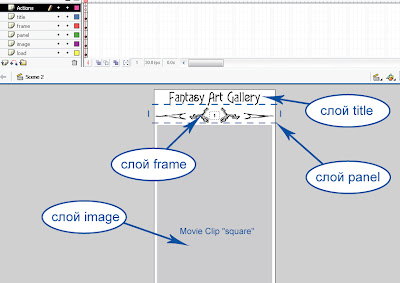
Назовём наш первый слой image. Сюда будут подгружаться изображения. Нарисуем в этом слое прямоугольник или квадрат без обводки. Размер этой фигуры должен быть равен размеру изображений, которые будут подгружаться в галерею. Это не обязательное требование, просто так будет удобнее оформлять дизайн. Также будет проще, если все ваши изображения будут одного размера. В противном случае картинки будут вылезать за границы документа, либо появится пустое место, которое может не вписаться в общий вид галереи. При желании и эти проблемы можно будет решить в процессе оптимизации флэшки (но это уже как-нибудь сами).

Затем добавляем этот прямоугольник в библиотеку флэша, называем его square, behavior Movie Clip, ставим галочку Export for ActionScript. Потом открываем новоиспечённый Movie Clip square в отдельном окне и, с помощью панели Info, располагаем прямоугольник внутри мувика таким образом, чтобы левый верхний угол был точно в начале координат. Это делается для того, чтобы картинки, после загрузки, располагались в границах Movie Clip square, а не со смещением по осям X и Y до середины мувика.
Возвращаемся к исходной сцене. Вы должны заметить, что прямоугольник после наших манипуляций, съехал вниз и вправо на рабочей области. Не беда – передвигаем весь Movie Clip square на прежнее место. Выделяем square и в панели Properties (обычно внизу) в окошечке instance name прописываем название мувика. Как многие уже догадались, написать нужно будет square. Проверьте, чтобы поведение трансформы в окошечке выше названия было установлено на Movie Clip.
Создаём новый слой panel. Здесь будем располагать элементы управления галереи. Делаем две кнопки на свой вкус, которые будут прокручивать изображения. В моём случае – это два стилизованных треугольника. Названия кнопок прописываем как в случае с Movie Clip square. Для кнопки “вправо” – название next, для кнопки “влево” – название back. Не забываем, что поведение кнопок должно быть обозначено как Button.
Теперь создаём поле номера изображения. На панели инструментов (обычно слева) выбираем Text Tool. Кликаем на рабочую область в слое panel в то место, где будет номер картинки, пишем “1”, так как наша галерея начнёт показ с первого изображения. В моём случае номер расположен посередине между кнопками навигации. Затем, когда наша единичка выделена, настроим Properties текстового поля. В окошечке instance name прописываем inputField. В окошечке выше устанавливаем input Text (пользователь может вводить текст в такое поле).
Создаём слой frame, в котором будем рисовать оформление галереи, и слой title - это для названия. Здесь можете дать волю воображению. Всё, что располагается в этих слоях, да и сами слои являются всего лишь декоративным украшением.
Так как наши изображения будут загружаться с некоторой задержкой, которая зависит от скорости Интернета, сделаем анимацию прелоадера. Это может быть любой зацикленный Movie Clip (вращающиеся часики, колёсики или ещё какая-нибудь ерунда). Этот мувик нужно будет поместить на отдельный слой (в моём случае слой load), который следует расположить под слоем image, при этом Movie Clip square должен закрывать прелоадер. Принцип действия здесь простой: когда картинка загружается, Movie Clip square станет прозрачным, и пользователь будет скучающе смотреть на прелоадер. Как только изображение загрузится, оно закроет собой прелоадер.
Заключительный слой - Actions
В первый кадр слоя копируем этот код:
square._alpha = 0;
whichPic = 1;
//скрипт крутит картинки при нажатии кнопок next и back
//максимальное значение MAX изображений, выставите ваше количество
next.onPress = function() {
if (whichPic<MAX && !fadeIn && !fadeOut) {
fadeOut = true;
whichPic++;
input = whichPic;
}
};
back.onPress = function() {
if (whichPic>1 && !fadeIn && !fadeOut) {
fadeOut = true;
whichPic--;
input = whichPic;
}
};
//скрипт загружает изображения с сервера
//введите АДРЕС ваших изображений
//названия картинок должны состоять из слова image и номера
//например image1.jpg или image24.jpg
_root.onEnterFrame = function() {
if (square._alpha>10 && fadeOut) {
square._alpha -= 10;
}
if (square._alpha<10) {
loadMovie("http://АДРЕС/image"+whichPic+".jpg", "square");
fadeOut = false;
fadeIn = true;
}
if (square._alpha<100 fadein =" false;">MAX
if (input>MAX) {
input = MAX;
}
// при нажатии ENTER – открываем картинку
if (Key.isDown(Key.ENTER)) {
fadeOut = true;
whichPic = input;
}
};
inputField.onKillFocus = function() {
input = whichPic;
};
Код полностью рабочий, требует только заполнения максимального значения количества изображений галереи MAX и адреса ваших картинок АДРЕС. Изображения следует называть image1.jpg, image2.jpg и т. д. Картинки можно называть и по-другому, также можно сменить расширение. Тогда необходимо будет переписать эту строчку кода:
Как вы поняли, поменять надо: image – это общее имя изображений, jpg – расширение.
Заключительный этап – экспорт в swf. Идём File -> Export Movie, выставляем в окне настроек экспорта значение JPEG Quality = 100%. Мы ведь не хотим, чтобы наши изображения отражались в плохом качестве. И всё.
Для тестирования галереи в offline, нужно поменять строчку загрузки изображений:
При этом картинки и swf файл галереи должны лежать в одной папке на компьютере.
После удачного тестирования можно менять адрес обратно и размещать флэш галерею на сайте. Вы можете оставить строчку загрузки изображений для offline только в том случае, если ваши картинки и swf файл галереи будут загружены на сервер в одну папку.
Желаю творческих успехов!
DACASCAS
сделала все, как указано в тексте. первая картинка открывается, а дальше при нажатии она не меняется, как и номер картинки!!! где ошибка?
ОтветитьУдалитьsquare._alpha = 0;
whichPic = 1;
next.onPress = function() {
if (whichPic<28 && !fadeIn && !fadeOut) {
fadeOut = true;
whichpic++;
input = whichPic;
}
};
back.onPress = function() {
if (whichPic>1 && !fadeIn && !fadeOut) {
fadeOut = true;
whichpic--;
input = whichPic;
}
};
_root.onEnterFrame = function() {
if (square._alpha>10 && fadeOut) {
square._alpha -= 10;
}
if (square._alpha<10) {
loadMovie("image"+whichPic+".jpg", "square");
fadeOut = false;
fadeIn = true;
}
if (square._alpha<100 && fadeIn && !fadeOut) {
square._alpha += 10;
} else {
fadeIn = false;
}
if (input>27) {
input = 27;
}
if (Key.isDown(Key.ENTER)) {
fadeOut = true;
whichpic = input;
}
};
inputField.onKillFocus = function() {
input = whichPic;
};
В коде ошибок явных не вижу...
ОтветитьУдалитьВозможно забыли прописать имена объектам в панели Properties (обычно внизу) в окошечке instance name. В уроке указаны все имена для этого кода. В свойствах мувиков попробуйте проставить галочки Export for ActionScript (в библиотеке через правую кнопку -> Properties).
Вообщем, если отладить не получается, то оставляйте адрес - пришлю исходник =)
я, конечно, чайник в том, что касается скриптов. но мне кажется, что что-то не так с этим whichPic
ОтветитьУдалитьоно в окне ввода отображается черным, в то время как все остальные функции синим.
если поставить в строке whichPic = 2; то показывает вторую картинку. могу сделать вывод, что не работает счетчик. фото у меня в jpeg не прогрессив. работаю в макромедиа флеш 8.
спасибо за помощь!
адрес nevervhoodo@tut.by
Аналогично. Я сам со скриптом исключительно на "ВЫ". Исходник отправил.
ОтветитьУдалитьУдачи вам в ваших начинаниях :)
P.S: whichPic и у меня не подсвечивается, думаю не в этом дело.
square._alpha = 0;
ОтветитьУдалитьwhichPic = 1;
//скрипт крутит картинки при нажатии кнопок next и back
//максимальное значение MAX изображений, выставите ваше количество
next2.onPress = function() {
if (whichPic<5 && !fadeIn && !fadeOut) {
fadeOut = true;
//Вот тут поменял - заработало
whichpic+1;
input = whichPic++;
}
};
back.onPress = function() {
if (whichPic>1 && !fadeIn && !fadeOut) {
fadeOut = true;
//И здесь тоже поменял
whichpic-1;
input = whichPic--;
}
};
//скрипт загружает изображения с сервера
//введите АДРЕС ваших изображений
//названия картинок должны состоять из слова image и номера
//например image1.jpg или image24.jpg
_root.onEnterFrame = function() {
if (square._alpha>10 && fadeOut) {
square._alpha -= 10;
}
if (square._alpha<10) {
loadMovie("image"+whichPic+".jpg", "square");
fadeOut = false;
fadeIn = true;
}
if (square._alpha<100 && fadeIn && !fadeOut) {
square._alpha += 10;
} else {
fadeIn = false;
}
// ограничение для поля ввода, также введите значение MAX
if (input>5) {
input = 5;
}
// при нажатии ENTER – открываем картинку
if (Key.isDown(Key.ENTER)) {
fadeOut = true;
whichpic = input;
}
};
inputField.onKillFocus = function() {
input = whichPic;
};
Спасибо за краткое изложение.. :)
ОтветитьУдалитьИ ещё.. поправочка
ОтветитьУдалитькусок кода выше (комментарии мои):
whichpic++; // СМОТРИМ НА РЕГИСТР
input = whichPic; //И сравниваем с этой строкой
для того, чтобы все работало, следует привести к единому виду переменную whichPic (либо везде строчные, либо - сделать всего две замены в строках с "++" и "--" на whichPic)
Всё работает! Спасибо ещё раз!
Окей, регистр поправил
ОтветитьУдалить